はじめに
皆様、こんにちは!ゲーム作ろう部です!!
前回はUnityの導入方法についてお話ししました。
プロジェクトの作成までできるようになりましたか?
基本的な使い方
本日は
- Unity画面の説明
- キャラクター画像の読込方法
- シーンの移動方法
- キャラクターの操作方法
以上の順番でお話していきます。
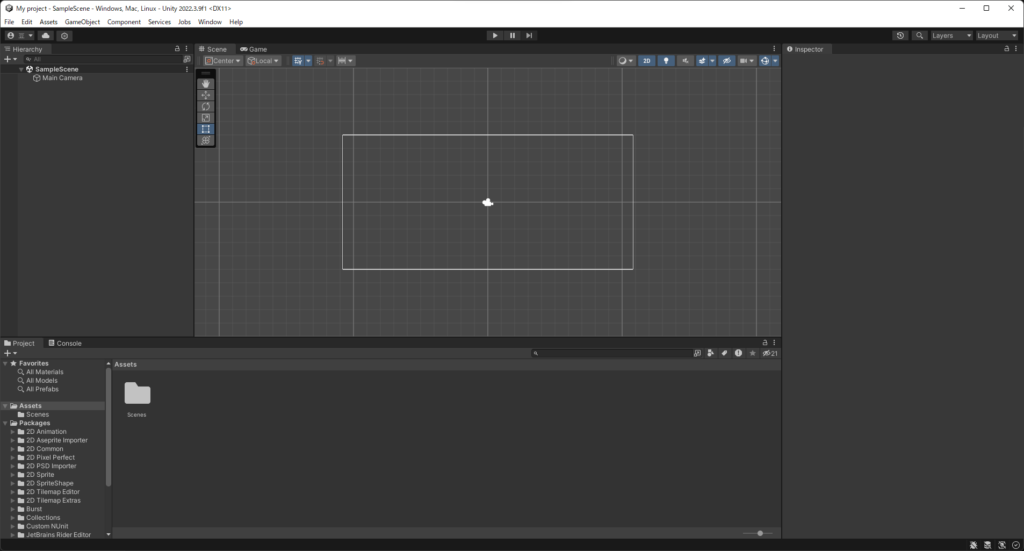
1.Unity画面の説明
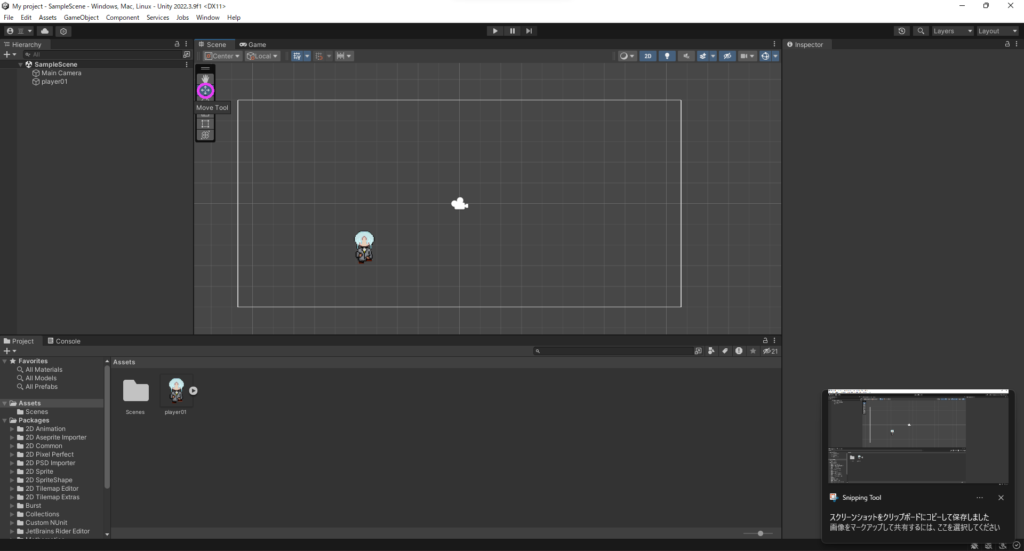
Unityの画面について説明します。
画面には5種類のエリアがあります。

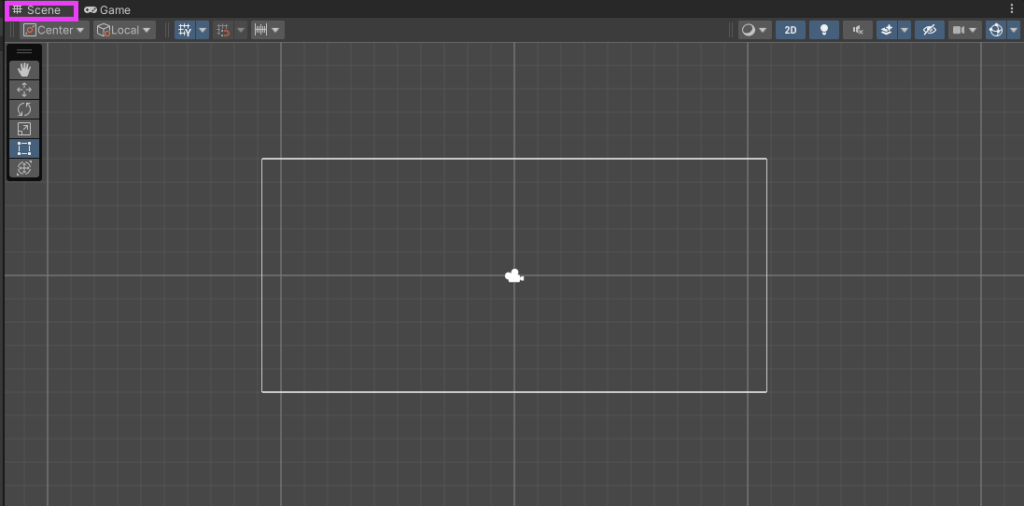
(1)シーンビュー
ゲーム作成画面です。
中央に配置されています。
ここにキャラクターやアイテム、タイトル等を配置します。

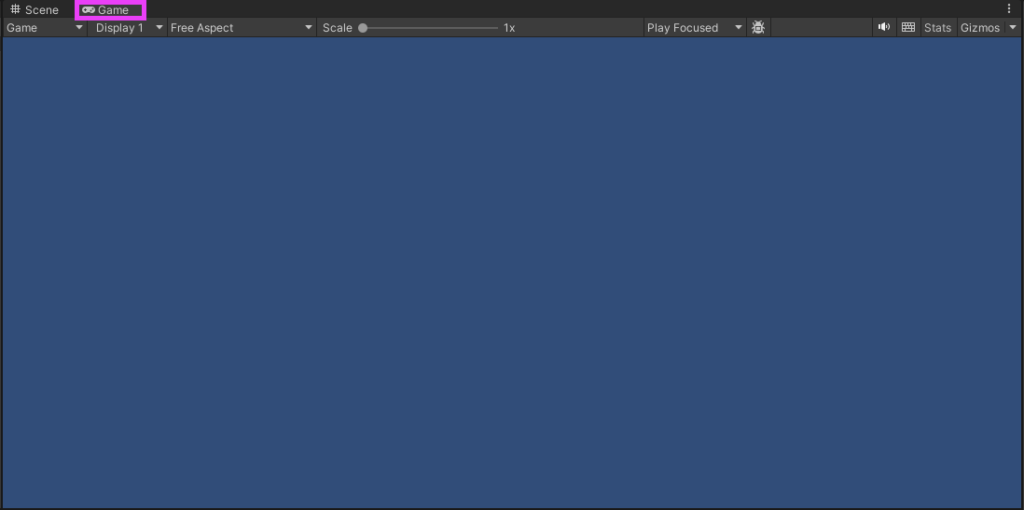
(2)ゲームビュー
実際のゲーム画面です。
こちらも、中央に配置されています。
シーンビューとゲームビューは重なっているため、画像左上のタブで選択します。

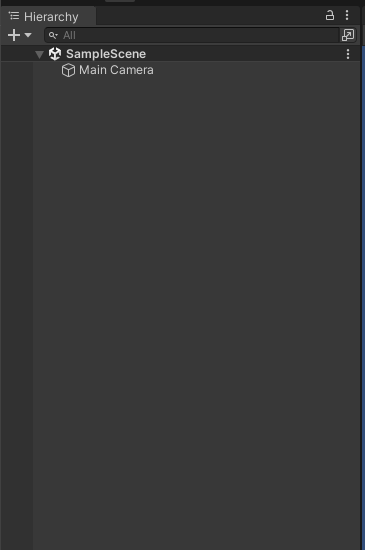
(3)ヒエラルキーウィンドウ
シーンビューの中にあるモノがリスト化されたウィンドウです。
画面左側に表示されます。

(4)インスペクタウィンドウ
選択したモノの詳細が表示されるウィンドウです。
画面右側に表示されます。

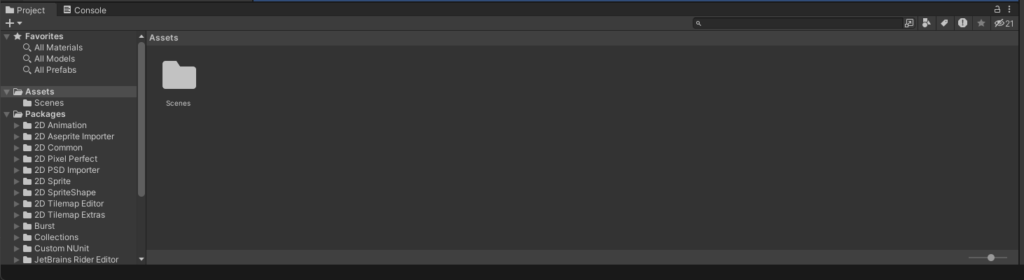
(5)プロジェクトウィンドウ
ゲームに必要な、画像・アニメーション・シーンなどを入れるウィンドウです。
画面下側に表示されます。

2.キャラクター画面の読込方法
それでは、キャラクターになる画像を読み込み、動かしてみましょう!
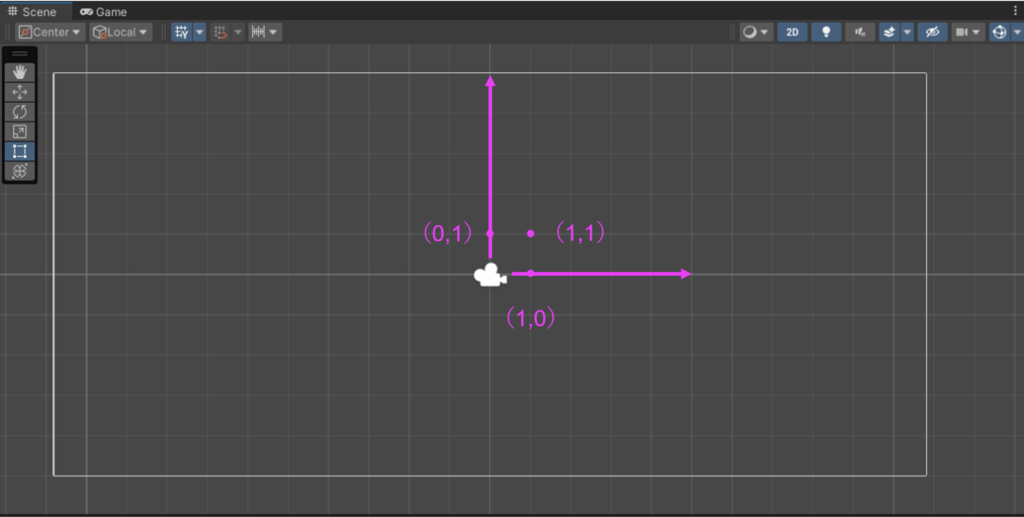
ちなみに、動かす際の方向、x軸・y軸の考え方は中学数学の考え方と一緒です。
画像に挿入し忘れていますが、横がx軸、縦がy軸です。
中央なら(x,y)=(0,0)となり、x軸に1歩進むと(1,0)となり、y軸に1歩進むと(0,1)となります。(どれくらいの年齢の方がこのブログを見ていただいているのでしょうか…)
(例えば、processingというプログラミングだと左上が(0,0)となります)

はじめに、キャラクターとなる画像を用意します。

こちらは、ミニドット絵メーカー3で作成しました。
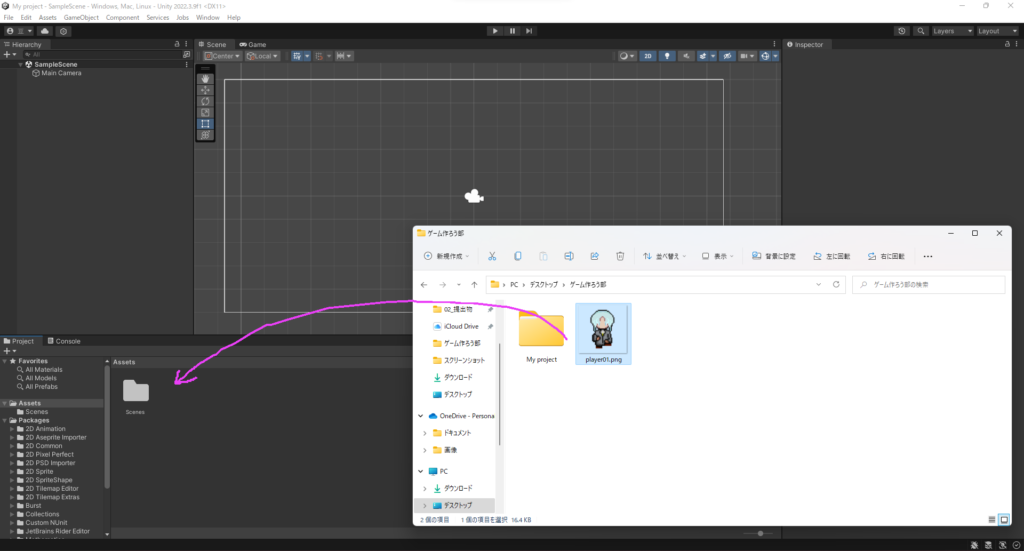
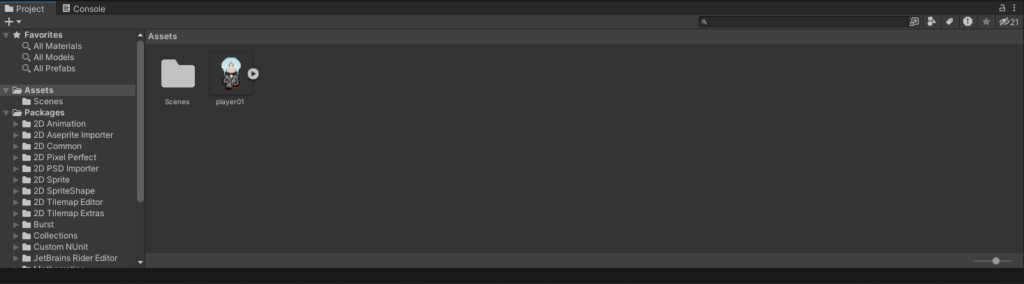
これを、ドラック&ドロップ(掴んで離す)して、Asset内に入れます。


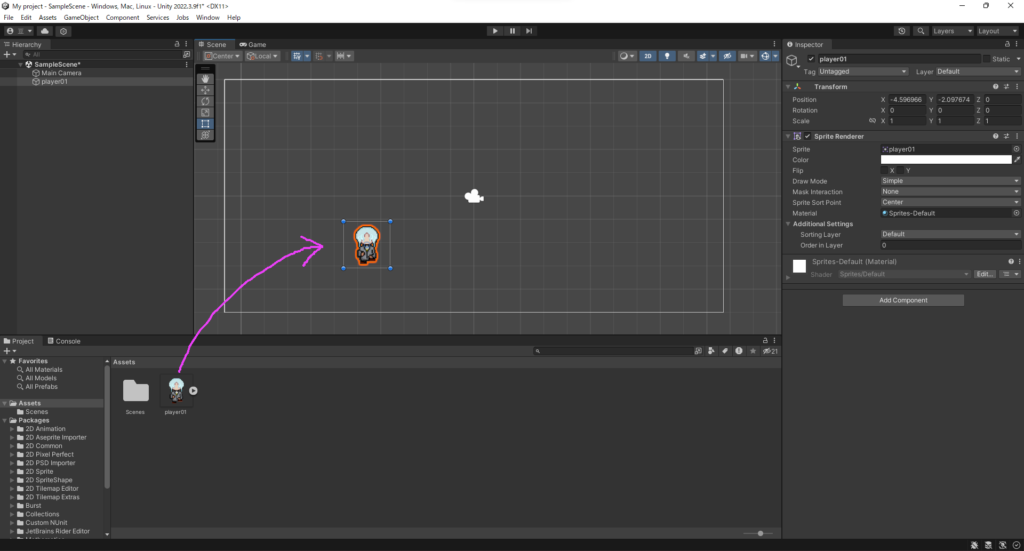
次に、再びドラック&ドロップをして、scene内に入れます。

これで、キャラクターを配置することができました。
3.シーンの移動方法
次に、シーンの操作方法についてお話しします。
(1)左右上下の移動
まずはシーンの左右上下の移動について、
マウスの右ボタンを押したままドラッグすると移動が可能です。

(2)拡大・縮小
次に、シーンの拡大・縮小について、
キーボード左下にあるコントロールキー(Ctrl)を押しながら、マウスホイールを動かすことで拡大・縮小が可能です。

中央に戻したいときは、中央のカメラボタンを押すと戻ってこれます。

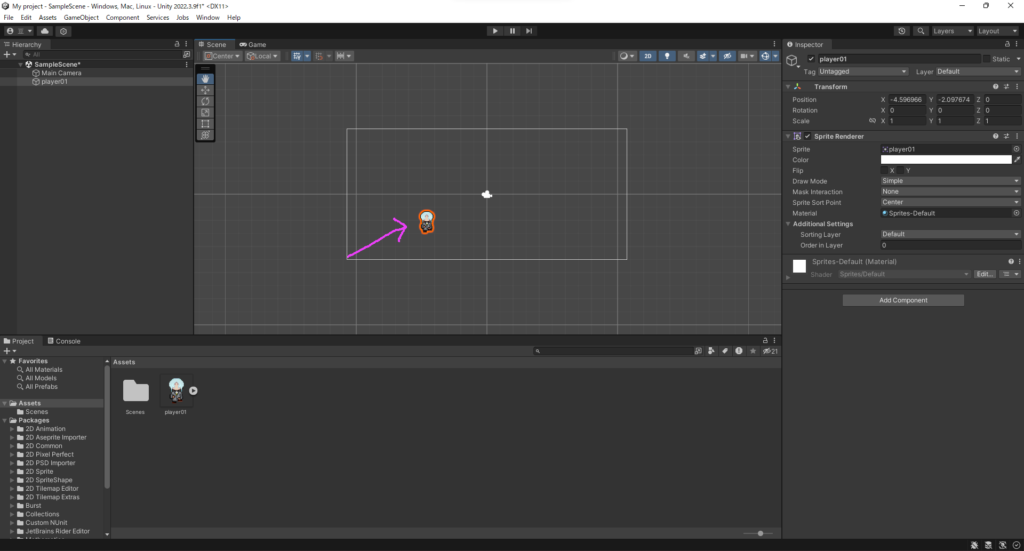
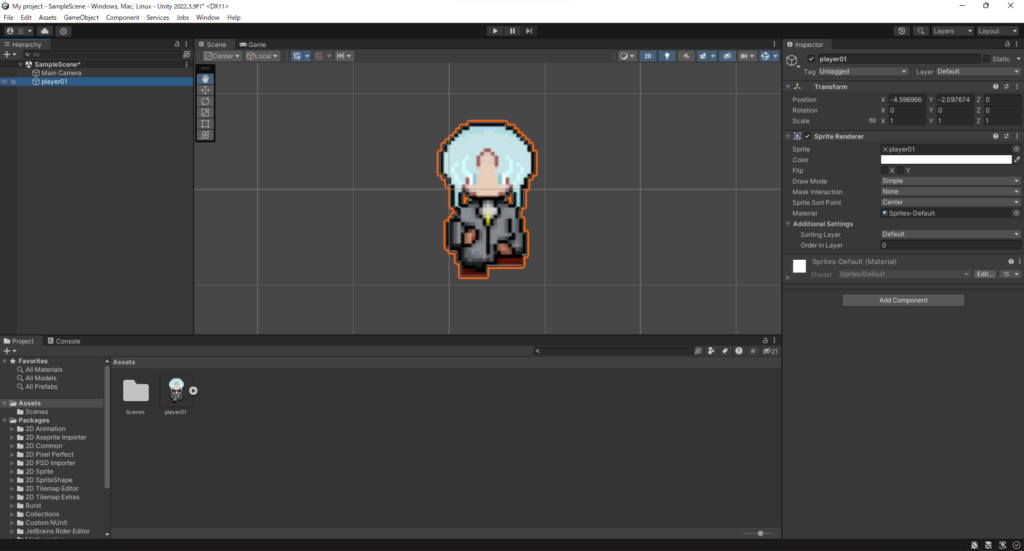
(3)オブジェクトの中央表示
次に、オブジェクトを中央に表示する方法について、
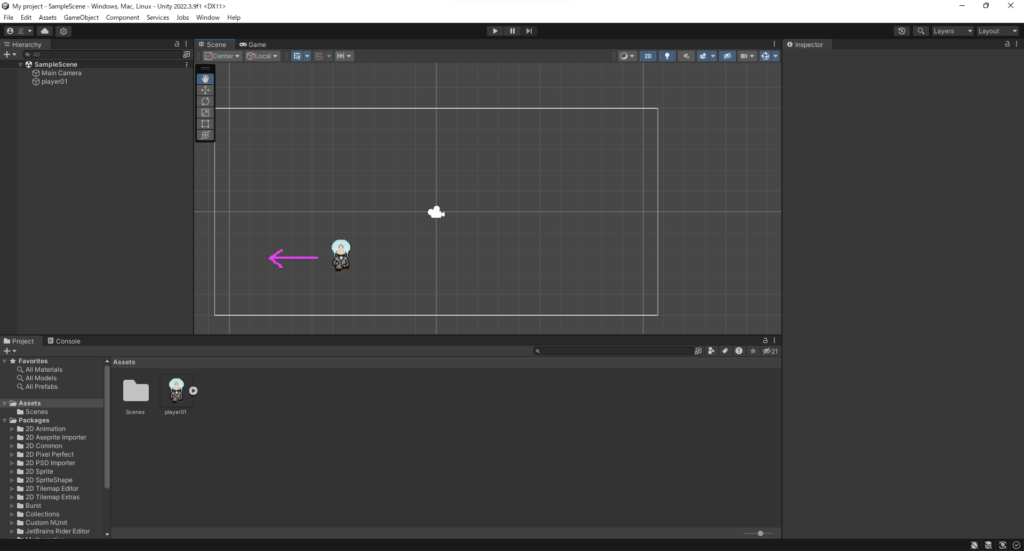
ヒエラルキーウィンドウで、挿入した画像(一般的にはオブジェクトといいます)をダブルクリックすることで、キャラクターが中央に来ます。

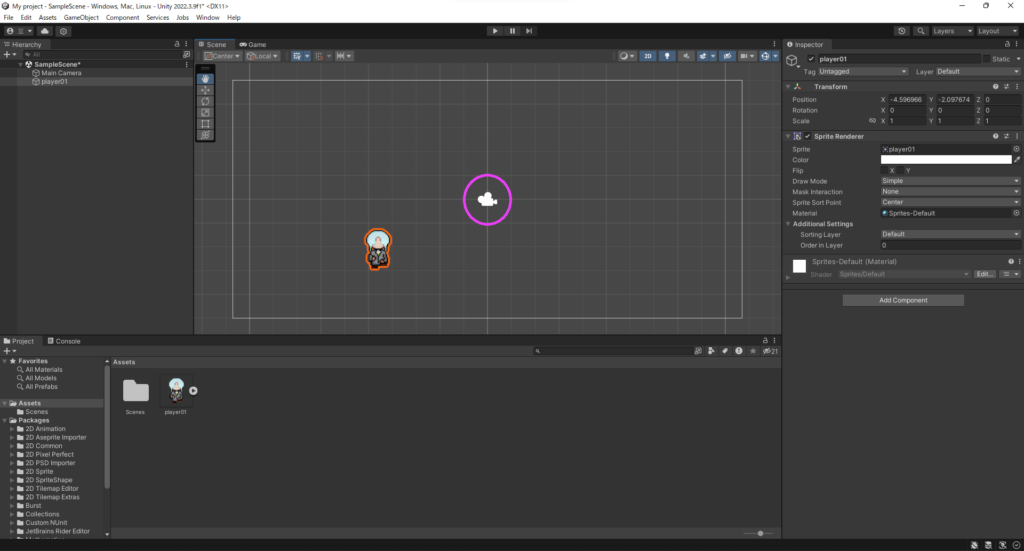
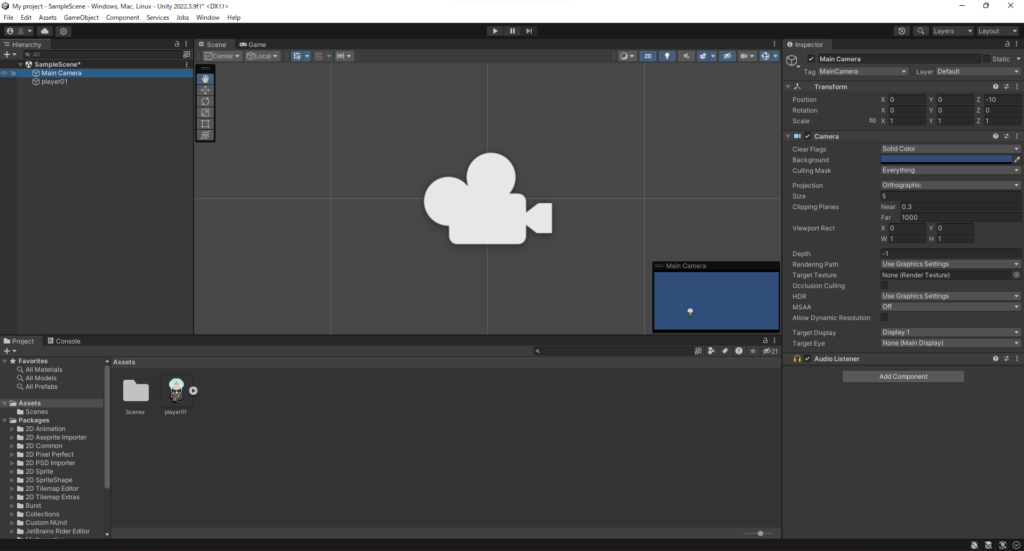
(4)ゲーム画面の中央表示
次に、ゲーム画面を中央に表示する方法について、
同じくヒエラルキーウィンドウで、今度はMain cameraをダブルクリックすることで、ゲーム画面が中央に来ます。

4.キャラクターの操作方法
次に、キャラクターの操作方法についてお話します。
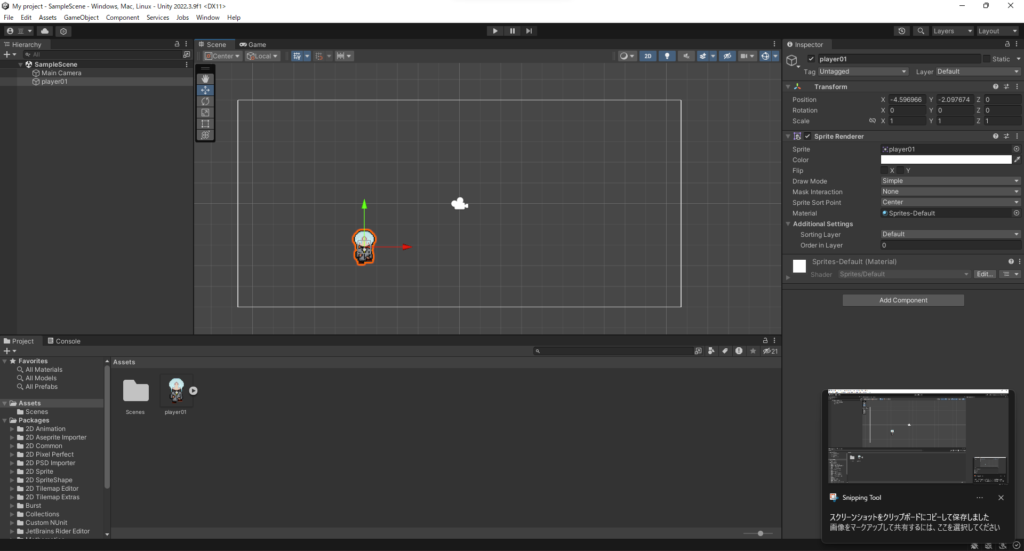
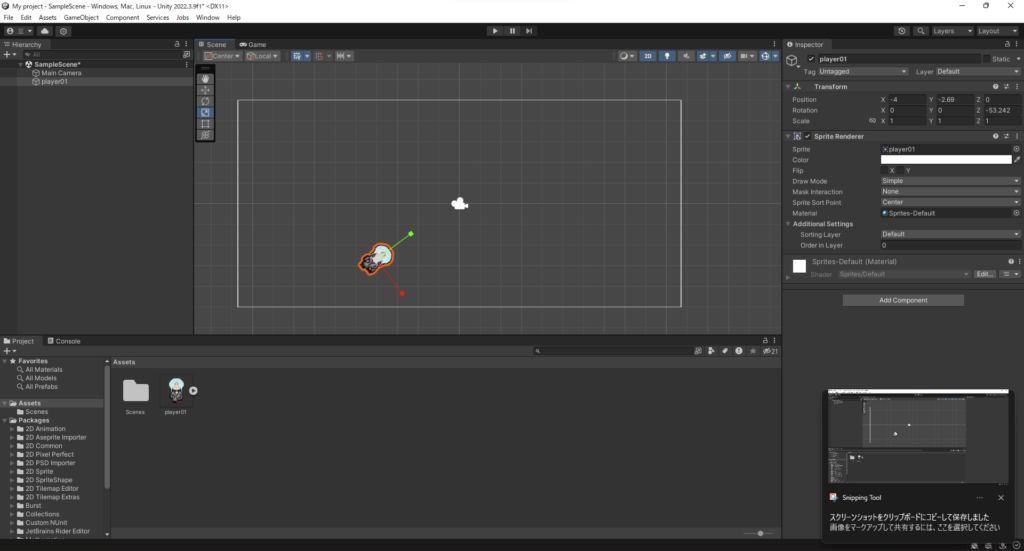
(1)キャラクターを移動
ムーブツールを使います。

キャラクターを選択すると、軸が出てきます。
このままキャラクターをドラック&ドロップをして動かしましょう。


レクトツールを使用する方法もあります。

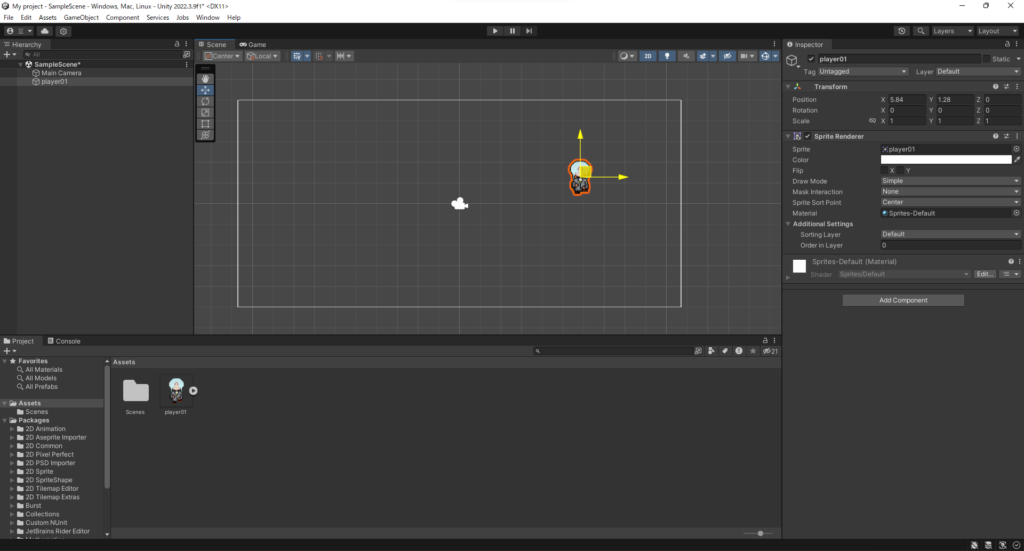
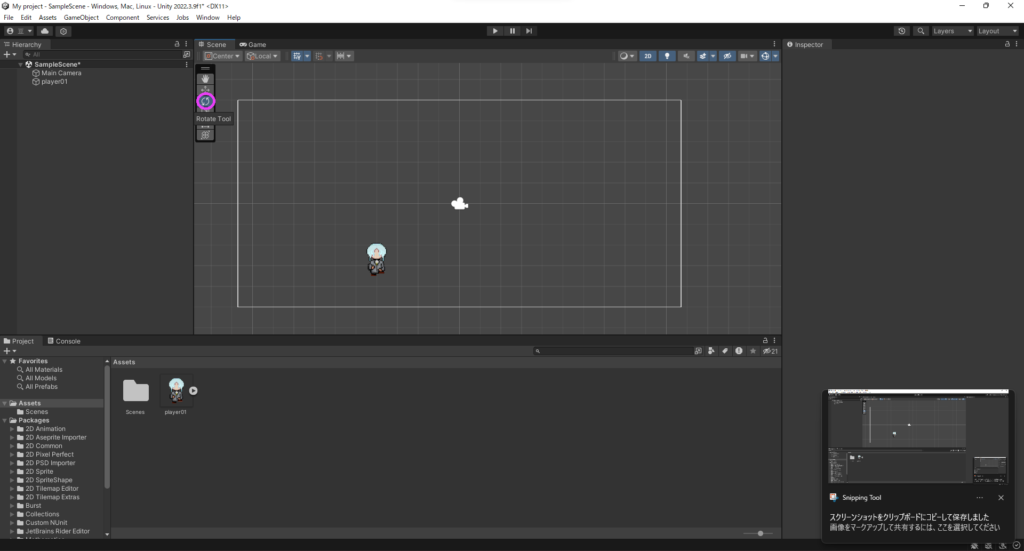
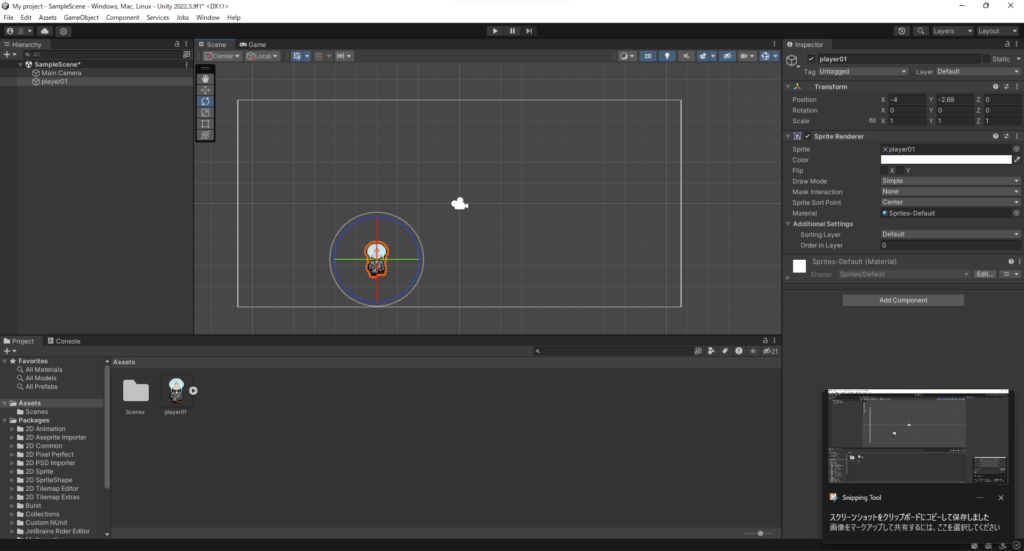
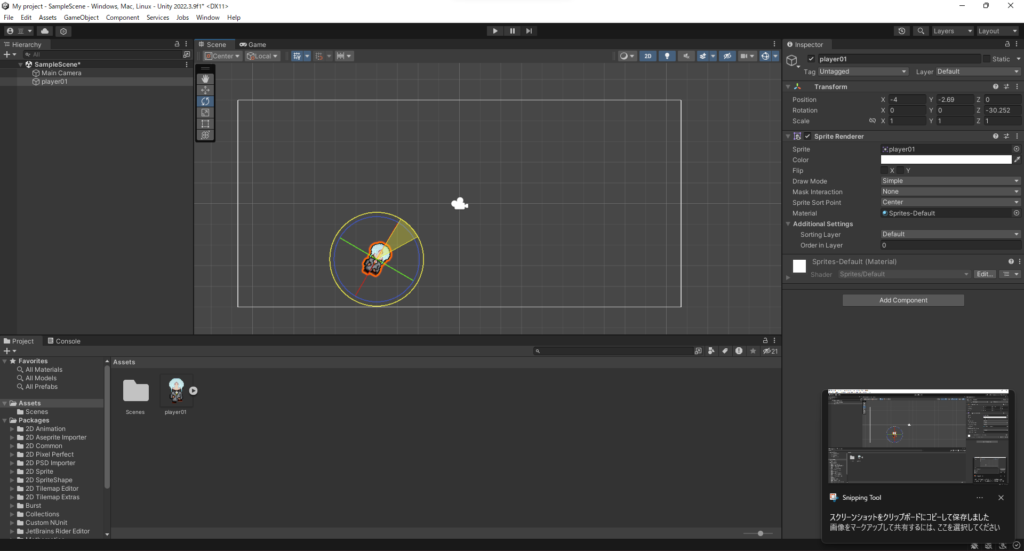
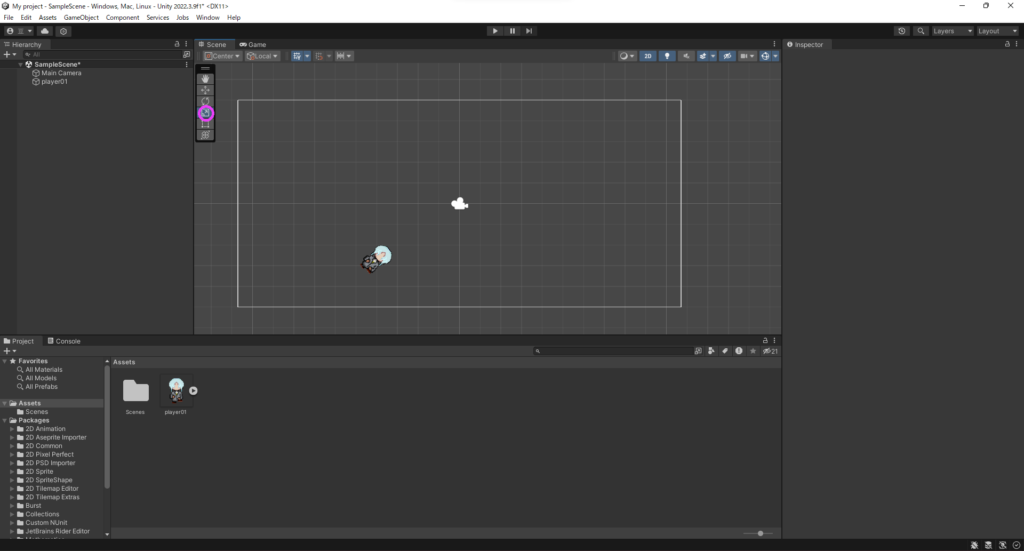
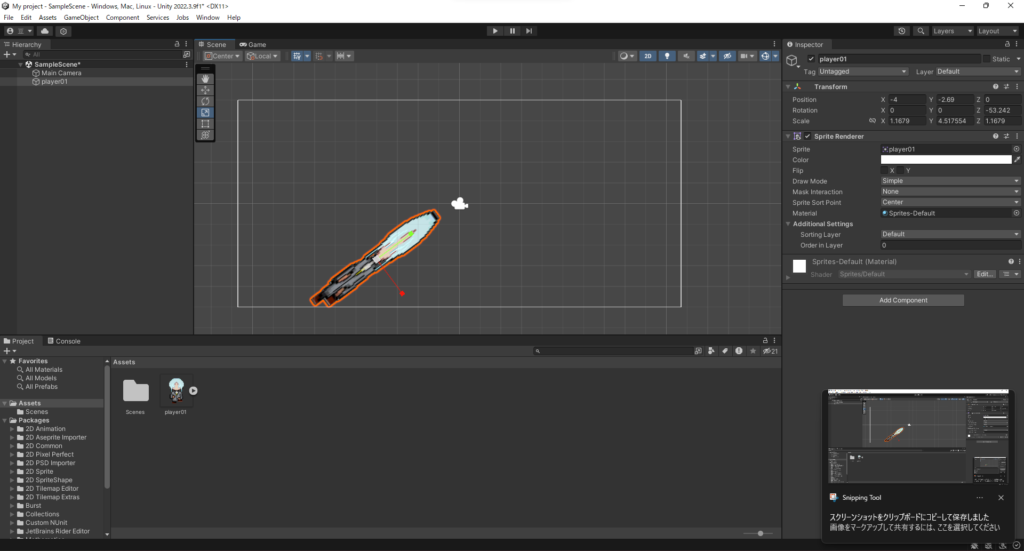
(2)キャラクターを回転
ローテートツールを使います。

キャラクターを選択すると、円が出てきます。
このままキャラクターをクリックしながら左右に動かしてみましょう。


レクトツールで、でてきた四角の角の少し外側をドラッグしても、回転させることができます。
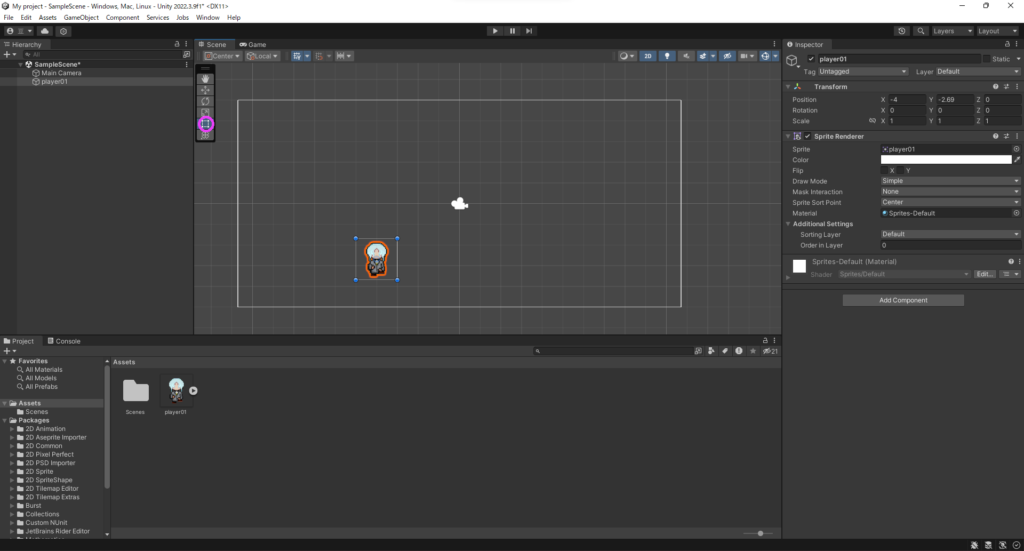
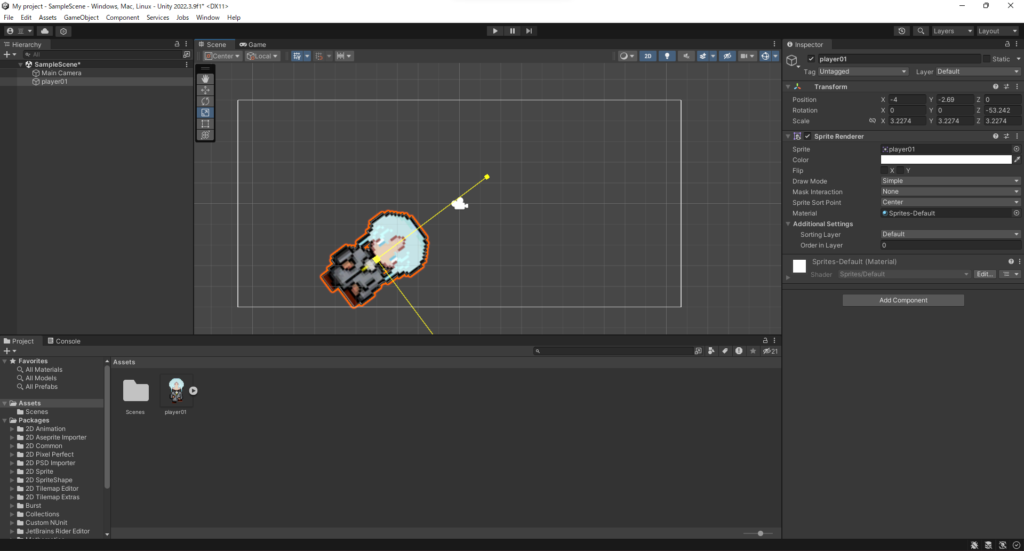
(3)キャラクターを拡大・縮小
スケールツールを使用します。

キャラクターを選択すると、円が出てきます。
キャラクター付近をクリックし、上下左右に引っ張りましょう。


中央の四角形から引っ張ることで等倍に大きさを変えることもできます。

こちらも、レクトツールを使って、周囲の辺や角をドラッグすることで拡大・縮小ができます。
おわりに
次回は、Visual studioのインストール方法と、C#のファイルを作ってキャラクターを継続的に動かしていきましょう!



コメント