前回はUnity Asset Storeでアセットをダウンロードし、追加してみました。今回はダウンロードしたゲームを一度Web上に出力してみましょう。今回は私が使っているWordPressでの出力になります。
出力するゲームはなんでも良いですが、今回は形になっているゲームアセットがありますので、それを一度出力してみましょう。他に持っているアセットがあるなら、そちらでも大丈夫です。
UnityのプロジェクトをWebブラウザ用の形式に出力する
ゲームをWeb上で開くには、まずアセットを用意してダウンロードし、それを開くことになります。Unityのプロジェクトを開いてアセットをインポートしましょう。アセットをインポートする方法を確認するには下記の方法を参考にしてください。
https://gamemakingcircle.com/【unity】-アセットを追加してゲームに取り入れよう
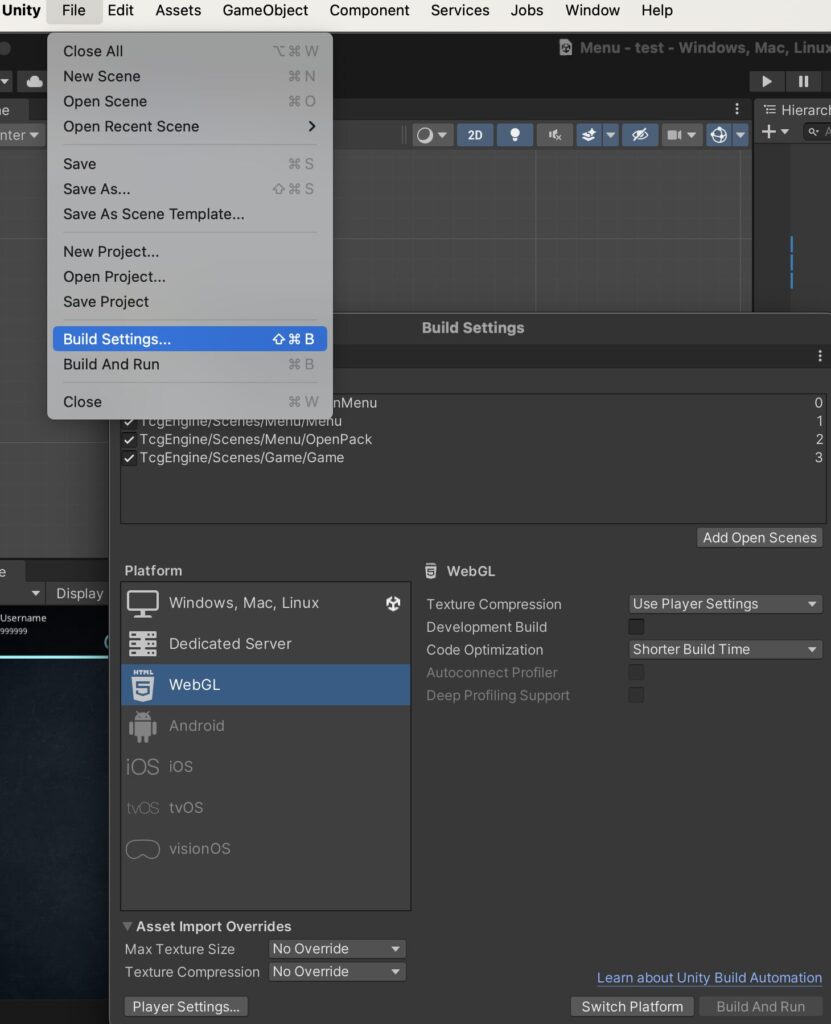
アセットがインポートできたら、出力の準備です。まずはUnity画面上部の「File」→「Build Settings」をクリックし、Platformを「WebGL」に変更してください。その後、ウィンドウ下の「Switch Platform」をクリックして、この画面の作業は完了です。

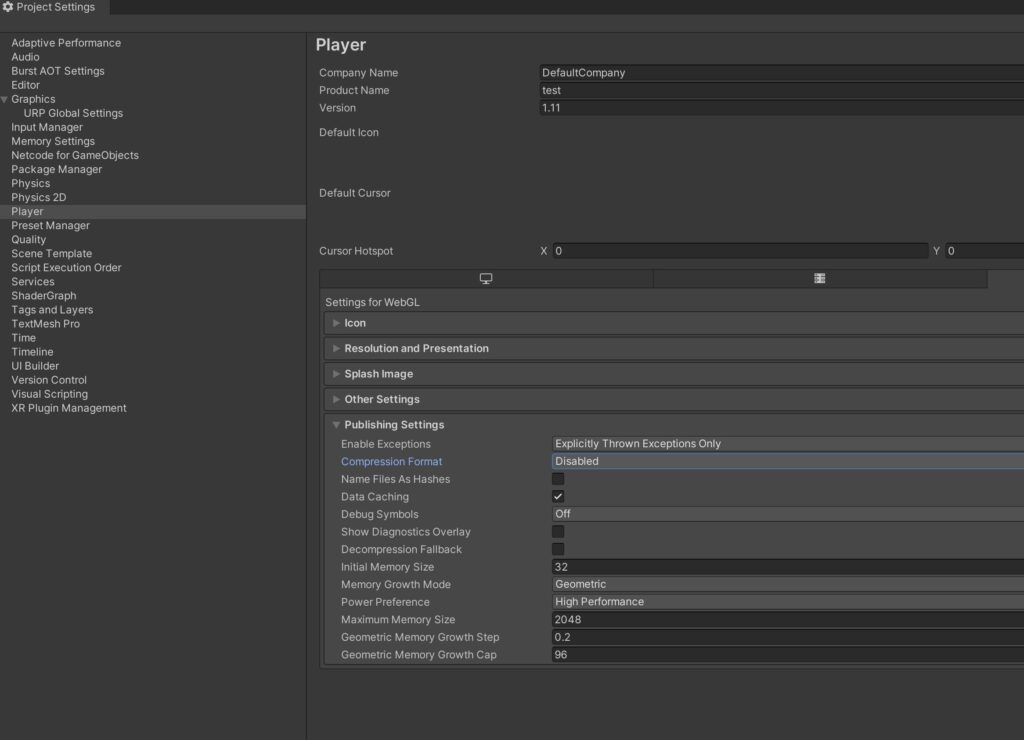
次に、設定を少し変えてみましょう。「Edit」→「Project Settings」をクリックし、「Compression Format」を「Disabled」に変更します。この操作をすると容量はかなり大きくなってしまいますが、ゲームのロードが短くなったり、ゲームが開始しないバグが起きにくくなります。もし長時間ロードする必要があったり、ゲームが開始しないようなことがあれば、こちらの操作を行ってください。

この作業が終われば、いよいよ出力です。先ほどの「File」→「Build Settings」の下にある、「Build And Run」をクリックしてください。クリックすると出力が開始します。かなりの時間かかりますので、気長に待ちましょう。完了したら、プロジェクトの出力は終了になります。
最後に
次の回では、WordPressに出力するまでにサーバーやWordPressの設定をいじって行きましょう!!


コメント